まあ、解答ってほどのものではありません。Gladeの使い方のおさらいです。
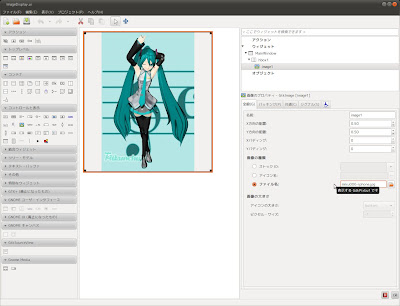
トップレベルには、何もないウィンドウを使用し、MainWindowと名前を付けます。
コンテナは、水平コンテナでひとつだけにします。別にこれは垂直コンテナでも構いません。
最後の今回のポイントは画像コントロールを使用し、画像ファイルを指定する、というものです。
この画像コントロールにはプログラムから画像を指定することも可能ですが、Gladeから指定してしまう方が簡単でしょう。
注意すべきは、画像もプログラムと同じパス、つまり同じフォルダに置いておくこと、ってことでしょうかね。
なので、プログラム本体は大変シンプルになります。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import gtk
class ImageDisplay:
def __init__(self):
#GTK.Builderを構築
wTree = gtk.Builder()
#Gladeファイルの読み込み
wTree.add_from_file("ImageDisplay.ui")
#MainWindowオブジェクトを取得する
mainWindow = wTree.get_object("MainWindow")
#シグナルとシグナルハンドラをdic形式で作成する
dic = {"on_MainWindow_destroy_event":self.on_MainWindow_destroy_event}
#シグナルハンドラとシグナルを結びつける
wTree.connect_signals(dic)
#ウィンドウを表示する
mainWindow.show_all()
def on_MainWindow_destroy_event(self,widget):
#GTKのメッセージループを終了する
gtk.main_quit()
if __name__ == "__main__":
#イメージ表示ウィンドウのコンストラクタを実行する(オブジェクトを作成する)
ImageDisplay()
#GTKのメッセージループを実行する
gtk.main()
こんだけ。☓ボタンで終了するために、MainWindowのシグナル、destroyをハンドルしているので、Gladeの方でも忘れずにシグナルを設定して置きましょう。
こんなの何に使うの?
という疑問もあるでしょうが。(笑)
これでウィンドウデコレーションを外せば、スプラッシュスクリーンに使えます。
その場合には、コンストラクタでタイマーをセットして、ある一定時間後にウィンドウを破棄する処理を走らせることになりますけど。
まあ、その辺は説明してないので、使い方い場合は別途、ということになるでしょうか。
コンストラクタの中身は、もはや定型的な処理です。
gtk.Builderを作成し、そのオブジェクトにGladeファイルを読み込み、MainWindowを取得して、表示を行う、これだけですね。
さて、とりあえず、おさらいということで、課題1を考えてみましたが。
次は関数定義と、その実行、関数にするべき場合とは、的な課題を考えたいものですがね。
まあ、なかなか課題を考えるのは難しいもので。先生とか偉いですねぇ。(笑)
まあ、とりあえず、プログラムなんて、おっぱいを揉むことから比べれば、圧倒的に簡単だし、試行錯誤もラクなので、色々と試したいことがあれば、どんどんとチャレンジしていけばいいと思います。
また、Pythonってのが、ある意味(構文的に)制限の多い言語なので、「これをやりたい」という場合に、それほど選択肢がなく、誰が書いても似たような書き方になる言語のひとつなので、ある意味「プログラミングの学習」には向いている言語ではないかと思います。
こういう書き方もある、こんな風にも書ける、そういう自由度の高い「表記が可能」な言語の場合、何が正しいのか解りにくい場合も多いと思いますけど。
#ロジックに関して言えば、こういう書き方もある、こうも書ける、はありえます。文法的な部分に制限が多いということですけどね。
さて、次の課題、ネタは何にしたものか。関数定義とか内部処理なんで、外側に現れにくいから、難しいんだよなー(笑)

0 件のコメント:
コメントを投稿